 Назад к содержанию
Назад к содержанию
 Просмотр нашего сайта с планшета с достаточно большим экраном ничем не отличается от просмотра с персонального компьютера или ноутбука. Так как шаблон, используемый при создании сайта, имеет свойство менять размер элементов, в зависимости от размера экрана (размера окна браузера), элементы сайта при работе с планшета уменьшатся, сохраняя при этом свои пропорции и структуру. Все элементы управления, описанные в прошлых разделах, будут функционировать так же. Единственная разница будет заключаться в том, что при использовании планшета, в связи с отсутствием мышки, будет невозможно открывать подпункты главного меню. Напомним, для открытия подпунктов меню необходимо навести (но не щелкать) курсор мыши на родительский пункт и щелкнуть на подпункте. На планшете же доступ к подпунктам осуществляется через соответствующие разделы. Например, для того, чтобы попасть в подраздел услуг, нужно сначала открыть раздел «О больнице» и уже оттуда осуществить переход.
Просмотр нашего сайта с планшета с достаточно большим экраном ничем не отличается от просмотра с персонального компьютера или ноутбука. Так как шаблон, используемый при создании сайта, имеет свойство менять размер элементов, в зависимости от размера экрана (размера окна браузера), элементы сайта при работе с планшета уменьшатся, сохраняя при этом свои пропорции и структуру. Все элементы управления, описанные в прошлых разделах, будут функционировать так же. Единственная разница будет заключаться в том, что при использовании планшета, в связи с отсутствием мышки, будет невозможно открывать подпункты главного меню. Напомним, для открытия подпунктов меню необходимо навести (но не щелкать) курсор мыши на родительский пункт и щелкнуть на подпункте. На планшете же доступ к подпунктам осуществляется через соответствующие разделы. Например, для того, чтобы попасть в подраздел услуг, нужно сначала открыть раздел «О больнице» и уже оттуда осуществить переход.
 Просмотр сайта с мобильного телефона (смартфона), либо планшета с маленьким экраном, отличается от просмотра с планшета или компьютера. Так как размер экрана смартфона значительно меньше, то пропорциональное уменьшение элементов сайта до таких размеров придет к невозможности воспринимать информацию и пользоваться элементами управления. Чтобы избежать этого, структура сайта автоматически перестраивается (в конце этой инструкции можно посмотреть скриншоты сайта, сделанный с экрана мобильного телефона).
Просмотр сайта с мобильного телефона (смартфона), либо планшета с маленьким экраном, отличается от просмотра с планшета или компьютера. Так как размер экрана смартфона значительно меньше, то пропорциональное уменьшение элементов сайта до таких размеров придет к невозможности воспринимать информацию и пользоваться элементами управления. Чтобы избежать этого, структура сайта автоматически перестраивается (в конце этой инструкции можно посмотреть скриншоты сайта, сделанный с экрана мобильного телефона).
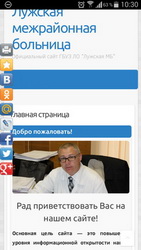
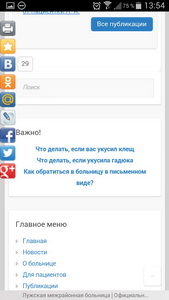
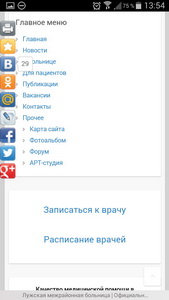
Во-первых, содержимое главного меню скрывается, т.к. при малых размерах очень сложно вместить пункты меню.
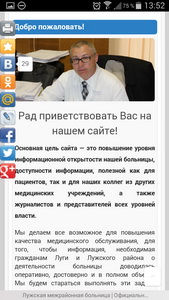
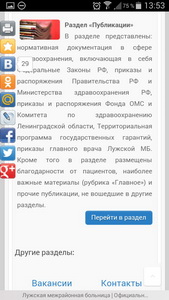
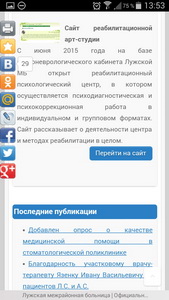
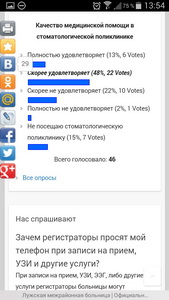
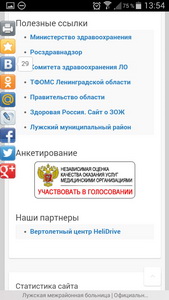
Во-вторых, страницы сайта (либо страницы, содержащие списки — список публикаций, результаты поиска и т.д.) меняют размер на всю ширину экрана, а виджеты, располагающиеся в правой части сайта, перемещаются под страницу. При этом их размер так же меняется до всей ширины экрана. Порядок виджетов не изменяется.
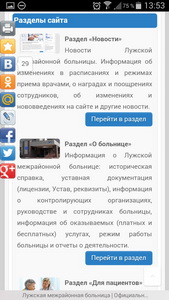
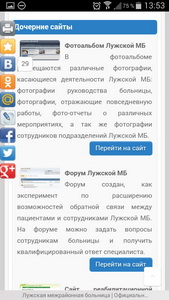
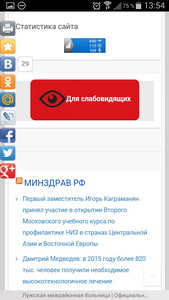
И в-третьих, новостные ленты, располагающиеся в нижней части экрана так же расширяются до всей ширины и размещаются в один столбец после виджетов.
Все остальные функции сайта работают так же, как и в обычной, не мобильной версии. Так же точно работают такие конструкции, как, так называемая, «гармошка» с блоками адресов и телефонов в разделе «контакты», так же функционирует версия для слабовидящих и т.д.
Скриншоты главной страницы сайта с мобильного телефона:










 Предыдущая страница
Предыдущая страница